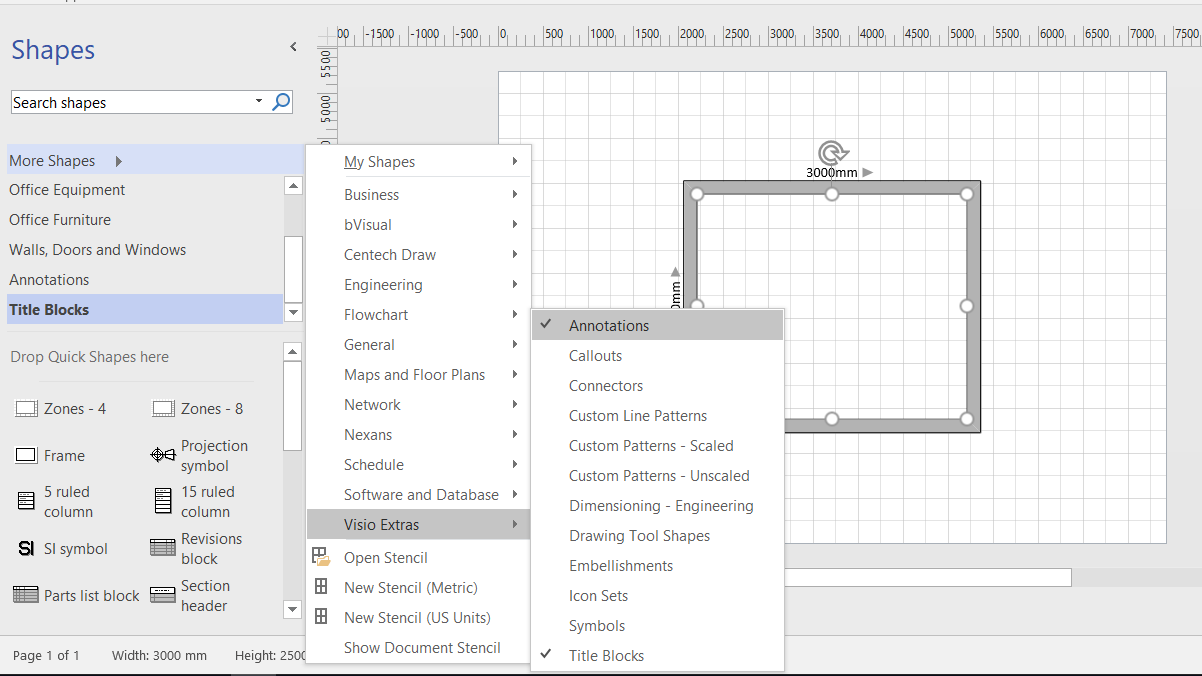
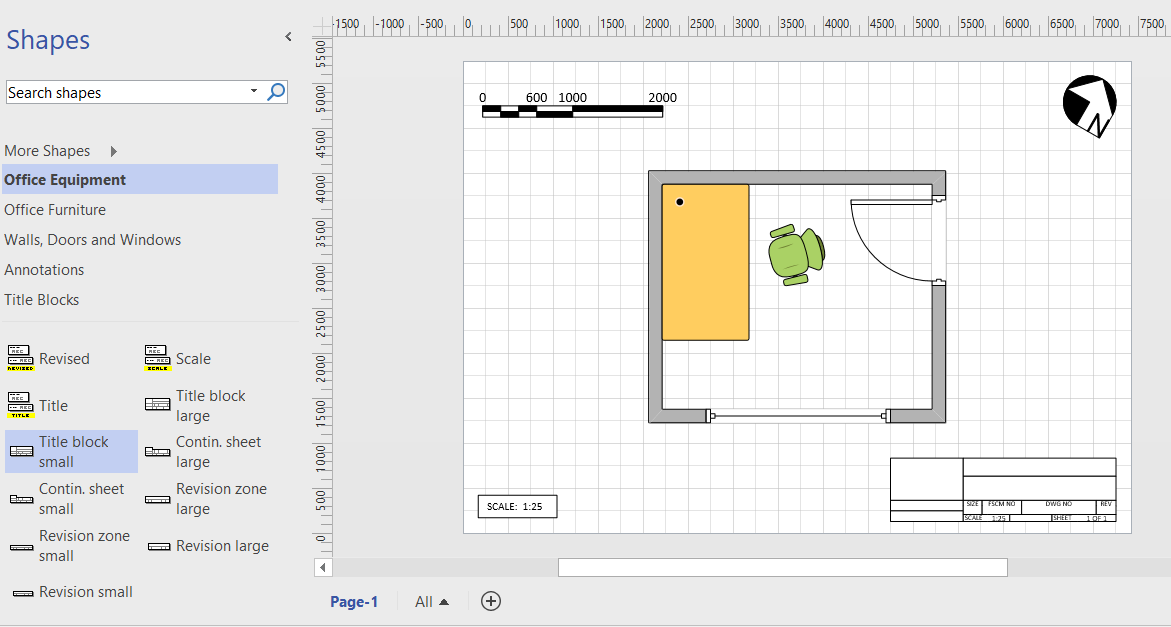
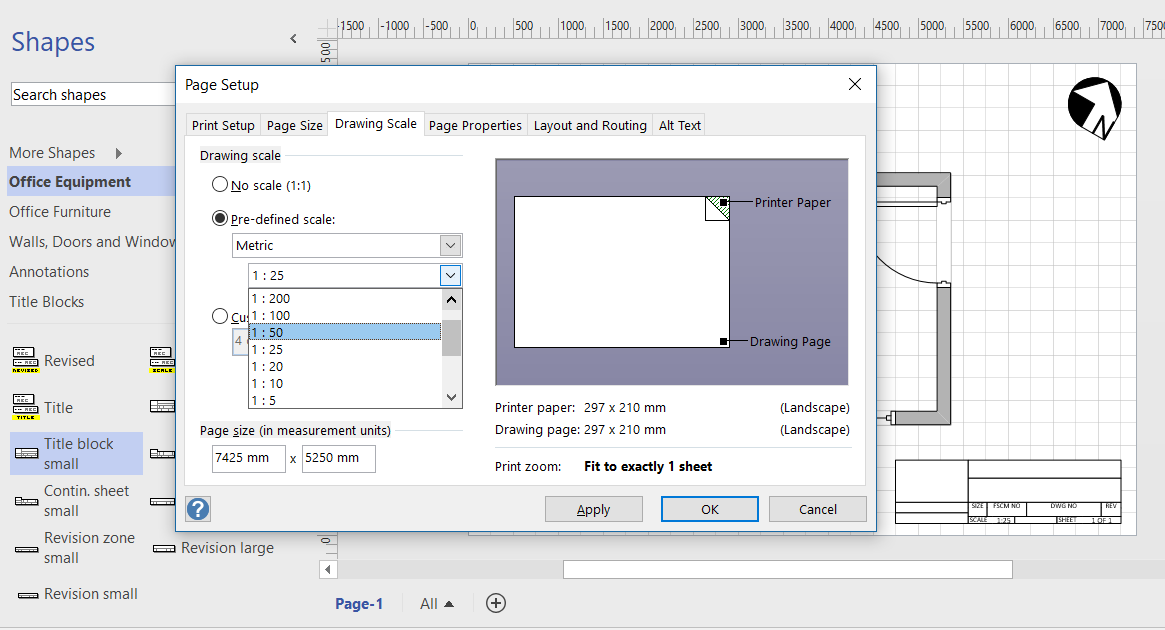
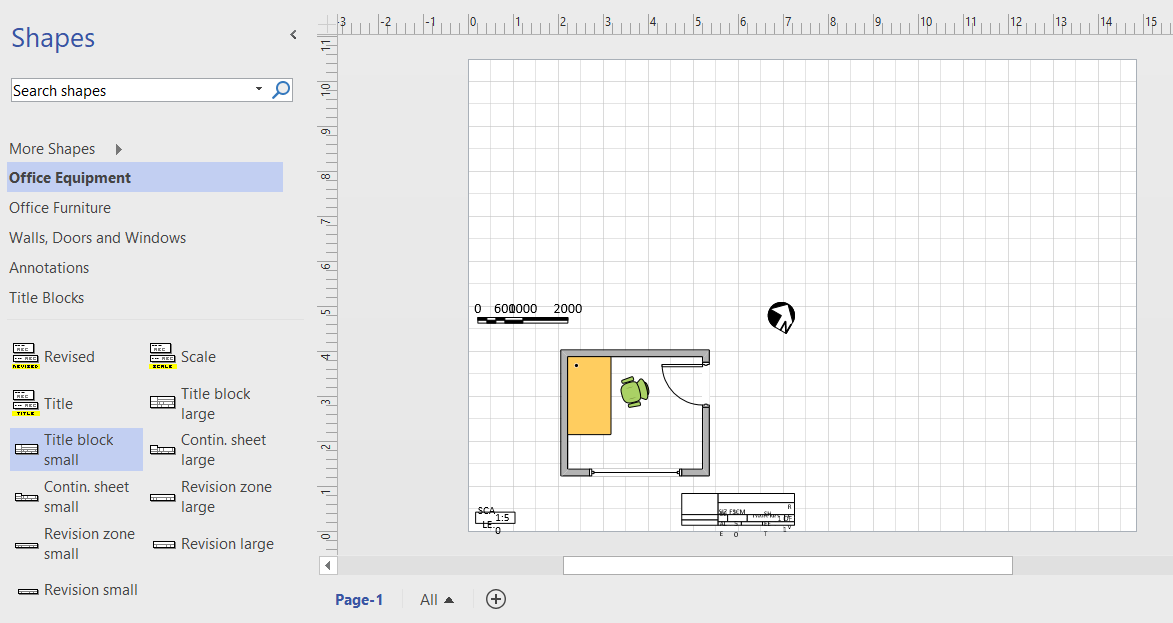
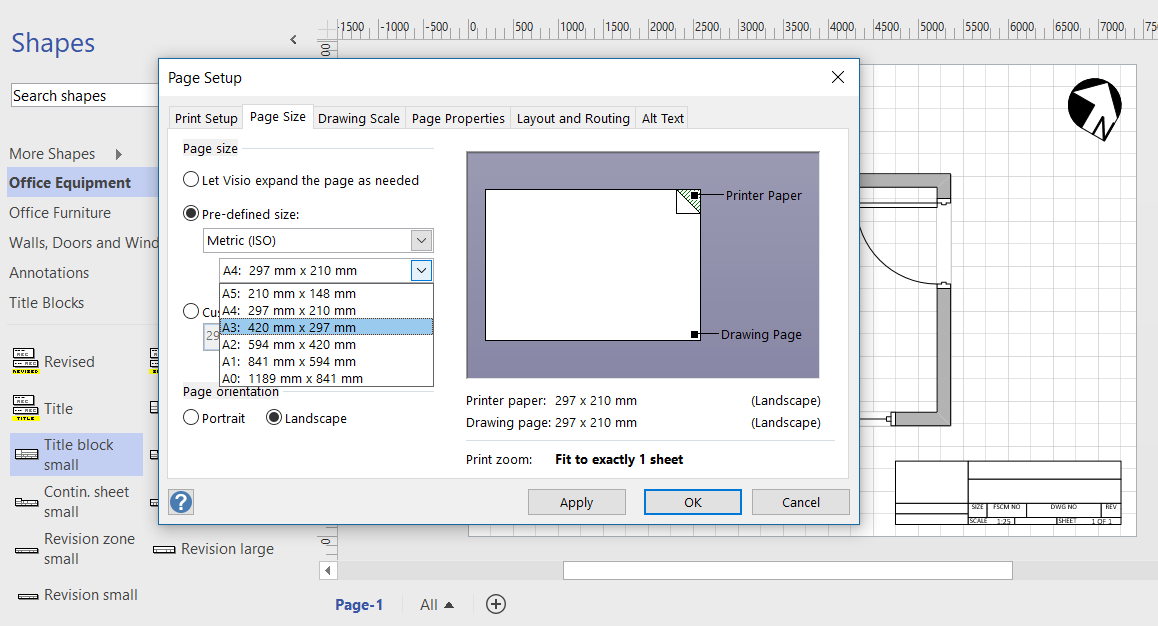
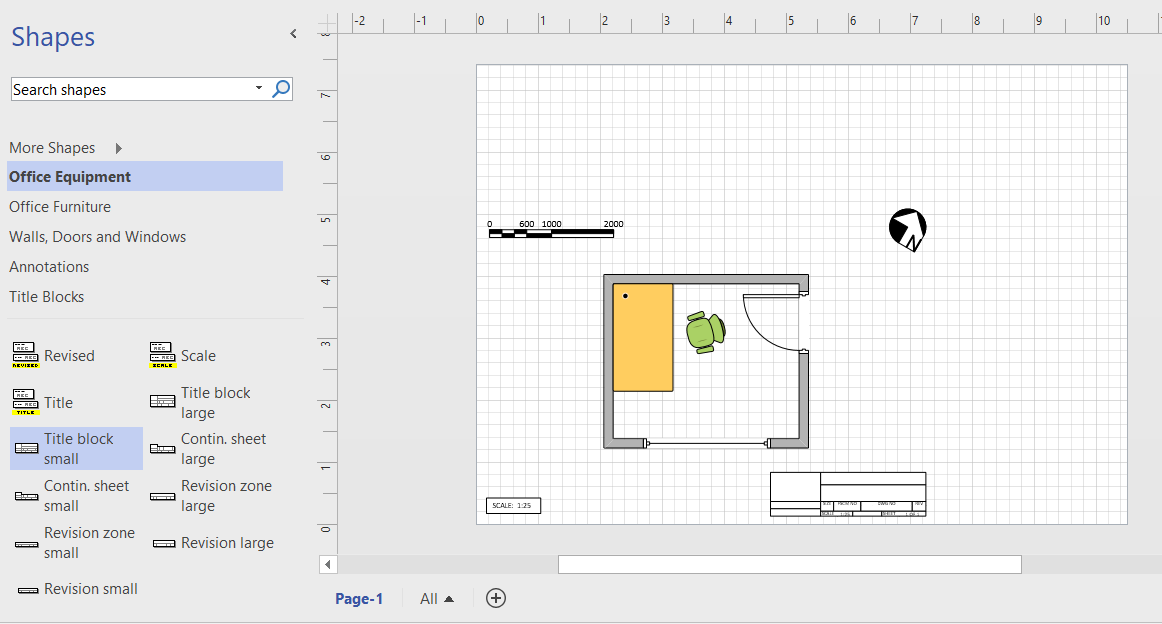
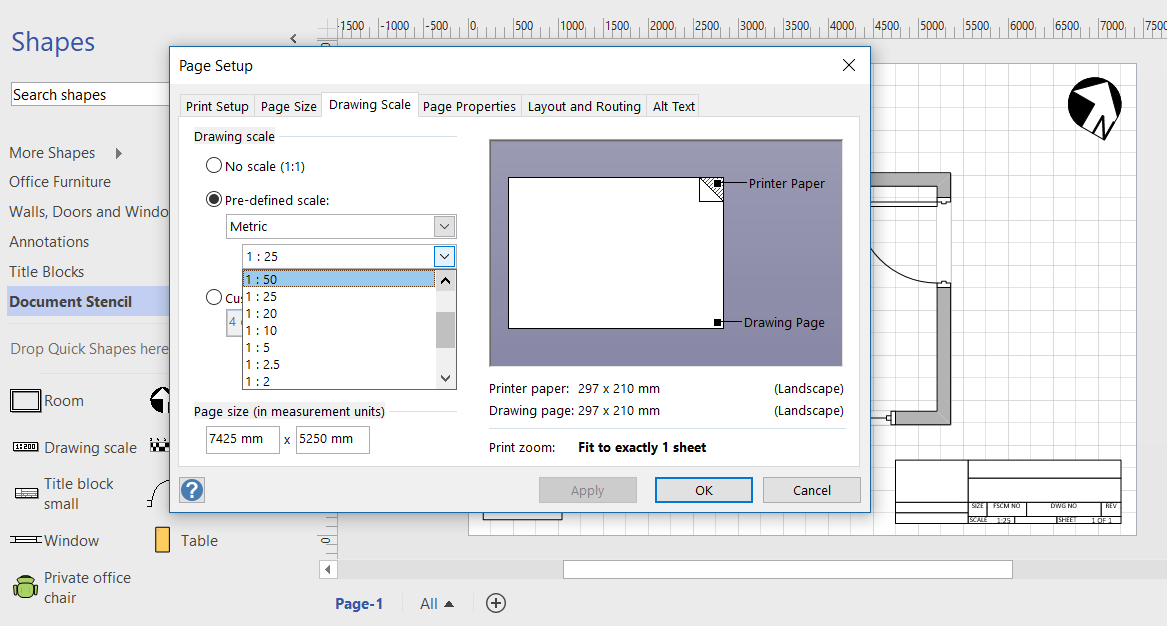
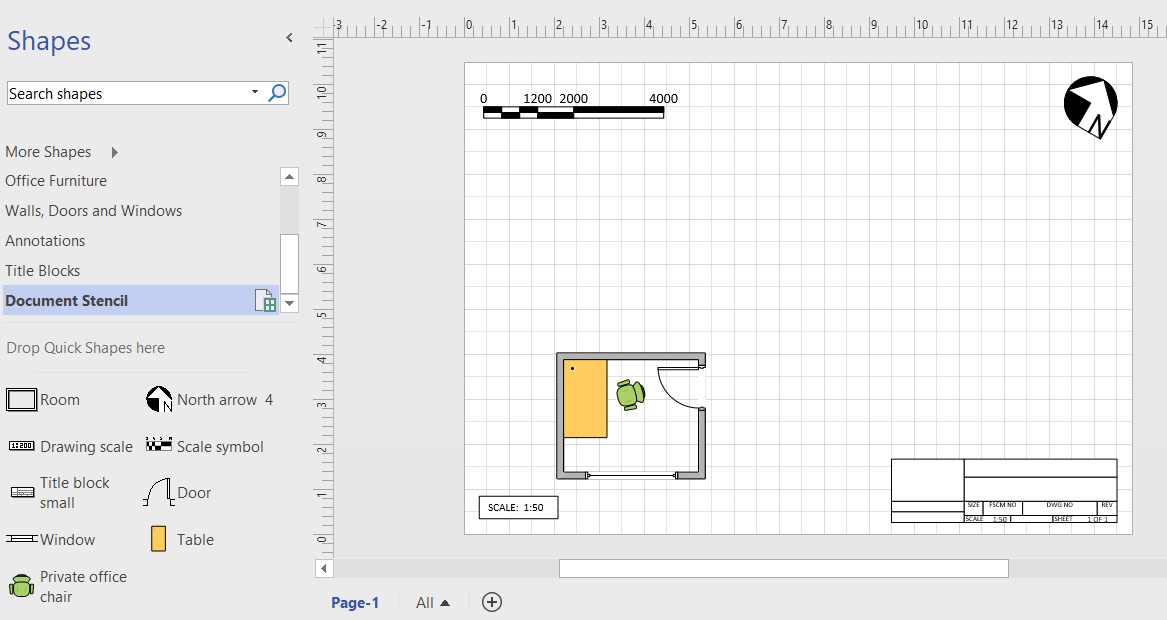
I have read that other users have bemoaned the lack of a anchor to top left, or something similar in Visio, so I thought I would demonstrate the issue, then propose a solution. In particular, there are some master shapes on the Annotations and Title Blocks stencils in the Visio Extras category that you would expect to have this capability, but don’t. Wouldn’t it be useful to have the ability to keep the shape size and anchor position to page bottom left, bottom right, top right or top left? This would mean that the page size or scale could be changed, but the annotations and title blocks could remain anchored.
First, it is important to know that Visio shapes are anchored, by default, to the bottom left of a page (or the shape that they are inside the group of). These values are returned from the formulas in the PinX and PinY cells.
Secondly, the location of the pin within the shape is defined by the formulas in the LocPinX and LocPinY cells, and these are relative to the bottom left corner of the shape.
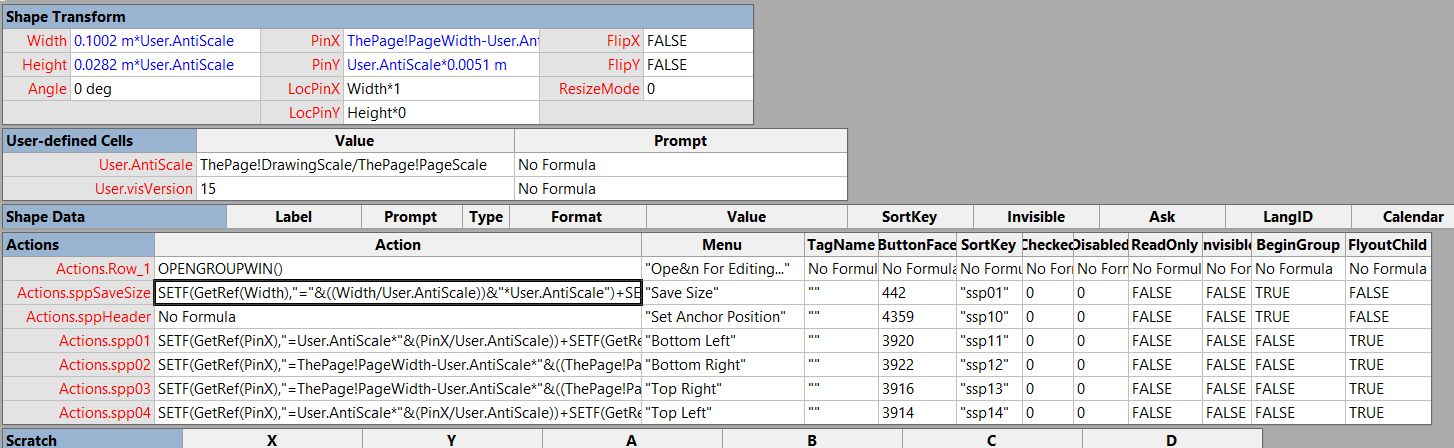
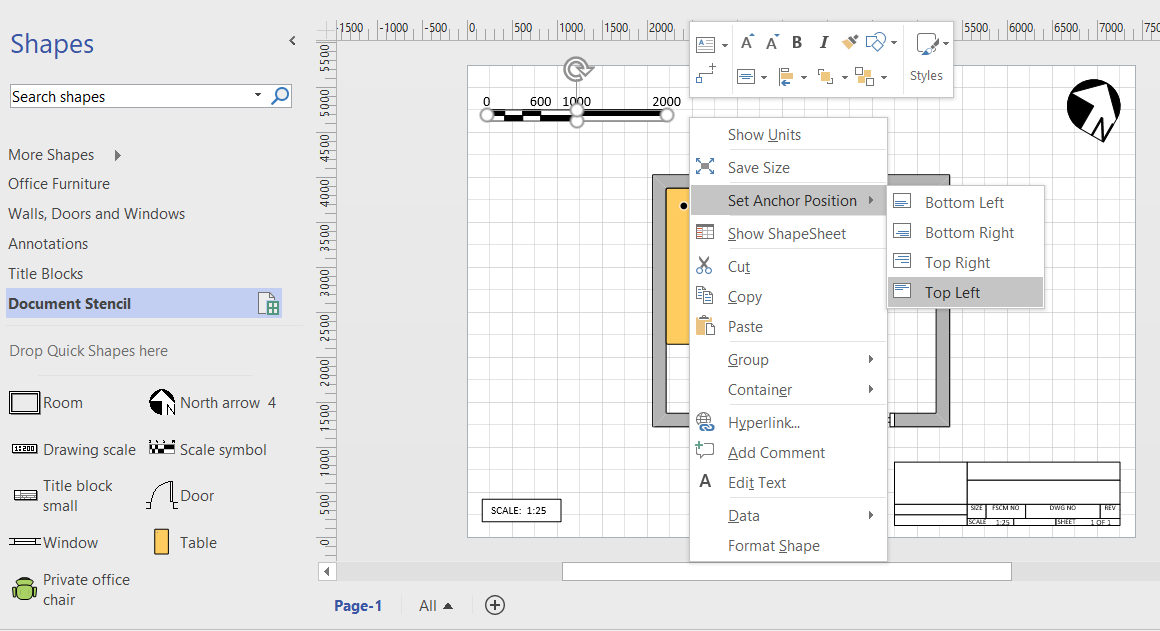
Then it is just a matter of adding some Actions rows to the ShapeSheet of each master in the Document Stencil. The principle is to utilise the User.AntiScale value to reset the formulas in the Width, Height, PinX or PinY cells. The User.AntiScale row exists in many Master shapes because it is useful for de-scaling values. It has the formula:
=ThePage!DrawingScale/ThePage!PageScale

The actions for the important rows are:
sppSaveSize
=SETF(GetRef(Width),"="&((Width/User.AntiScale))&"*User.AntiScale")+SETF(GetRef(Height),"="&((Height/User.AntiScale))&"*User.AntiScale")
spp01
=SETF(GetRef(PinX),"=User.AntiScale*"&(PinX/User.AntiScale))+SETF(GetRef(PinY),"=User.AntiScale*"&(PinY/User.AntiScale))
spp02
=SETF(GetRef(PinX),"=ThePage!PageWidth-User.AntiScale*"&((ThePage!PageWidth-PinX)/User.AntiScale))+SETF(GetRef(PinY),"=User.AntiScale*"&(PinY/User.AntiScale))
spp03
=SETF(GetRef(PinX),"=ThePage!PageWidth-User.AntiScale*"&((ThePage!PageWidth-PinX)/User.AntiScale))+SETF(GetRef(PinY),"=ThePage!PageHeight-User.AntiScale*"&((ThePage!PageHeight-PinY)/User.AntiScale))
spp04
=SETF(GetRef(PinX),"=User.AntiScale*"&(PinX/User.AntiScale))+SETF(GetRef(PinY),"=ThePage!PageHeight-User.AntiScale*"&((ThePage!PageHeight-PinY)/User.AntiScale))
Once the master shape in the Document Stencil has been edited, it is important to tick the Match master name on drop option in the Master Properties. This ensures that the enhanced master is used, even if the original Master shape is dragged and dropped from the Annotations or Title Blocks stencils.
Of course, I add these rows with a little bit of code …









David, thank you !
Great article !