In my last post, I showed how you can actually have up to six icons in a Visio Data Graphics Icon Set ( see http://davidjpp.wordpress.com/2012/04/11/how-to-have-six-icons-in-a-visio-data-graphic-icon-set/ ), and I finished by saying that I would now show how to create new icon sets from existing shapes … automatically. In fact, I will show you how to do it with existing SmartShapes or with images.
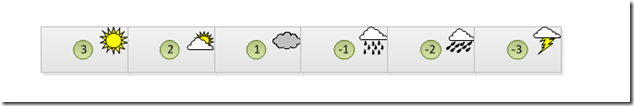
I was asked to make KPI icons from six weather images:

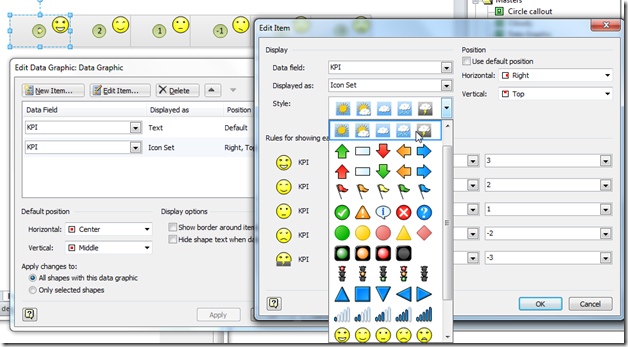
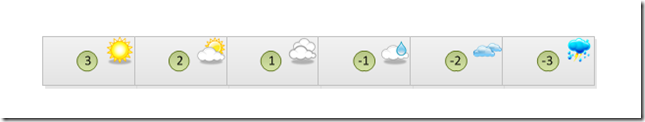
I wasn’t too keen with the graphics, so I explored the built-in Visio stencils, and found a similar series of shapes on the Symbols stencil:

They are okay, but I thought that I would also explore the images available from Clip Art:

So, now I have 3 alternative sets of cloud icons, and I wanted to see how they look as Data Graphic Icon Sets. It can be a bit tedious to manually make icons sets from code, so I thought that some VBA code would be best.
I am not going to go through all of the code in this article, because I have included it as a download at the end of this post.
The code is provided in a stencil, called bVisualIconSetMaker.vss, with no master shapes in it, so the easiest way to use it is to drop into your My Shapes folder, because you can then easily open it for any Visio document. There is just one public function, MakeIconSetFromShapes(), that expects you to have 1 to 6 shapes selected in the document that you want to add an icon set to. Read the previous article to see why 6 shapes can be selected, but also realise that the order that you select your 6 shapes dictates the order that they will appear in the icon set, with the sixth selected shape becoming the default icon. Of course, you don’t have to select six.
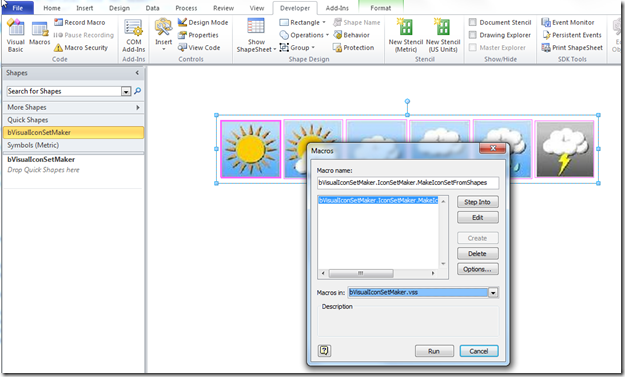
When you have selected your shapes in the order that you want them to appear (I selected the fourth one last in my example), then run the macro in the bVisualIconSetMaker stencil:

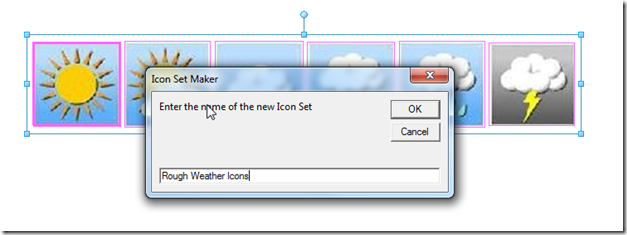
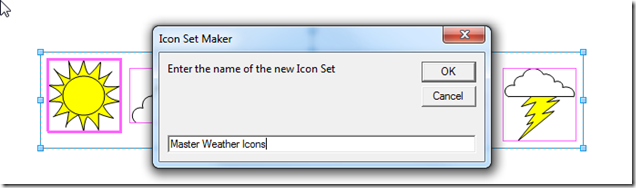
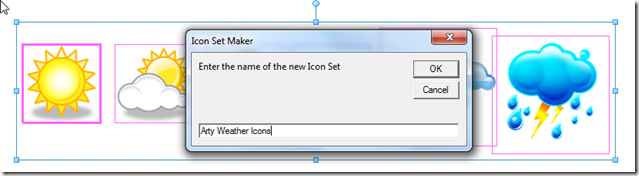
You will then be prompted to enter the desired name for your new icon set:

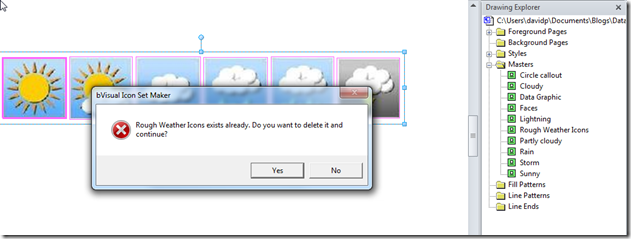
If the icon set name already exists, then you will be prompted to confirm that you want to delete the existing one first:

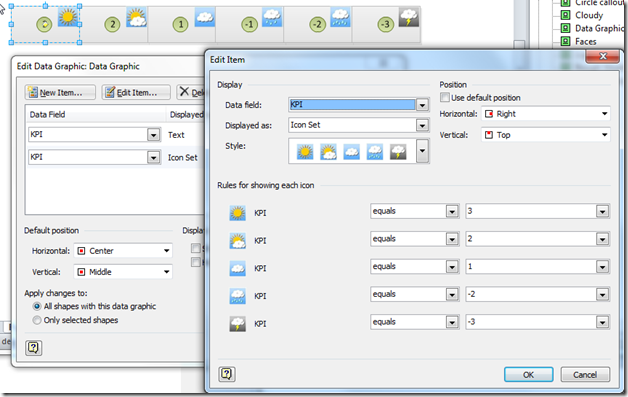
No that I had a new icon set, I could use it to change the icon set used in my test shapes:

Then I applied the new icon set to my strip of test shapes:

Faithfully reproduced, but too obviously an applied image for my taste…
I then repeated the task with the master shapes that I found in the Symbols stencil:

I then applied them to my test shapes:

Not bad … better than the rough weather icons I had been given.
Finally, I tried it with the arty images that I found using Clip Art:

When I applied them to my test shapes, I think I found my favourite:

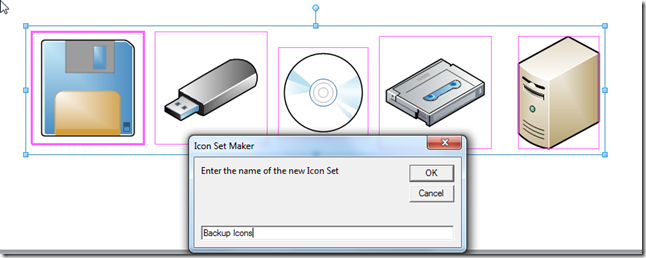
Of course, the IconSet Maker can be applied to almost any shape. For example, I dragged and dropped 5 shapes from the Workflow Objects Shapes stencil.

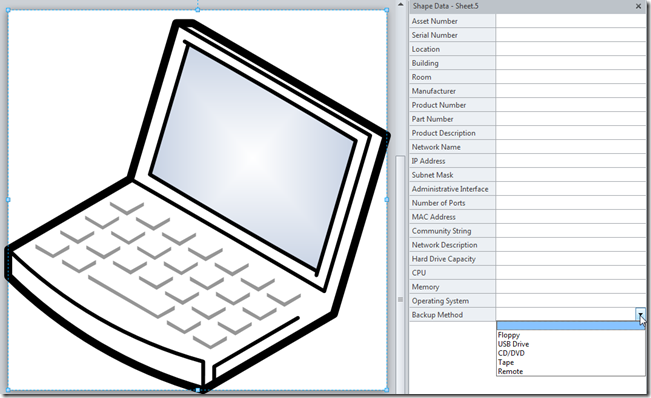
I also added an extra Shape Data row, labelled Backup Method, to the Laptop Computer master shape, and made it a Fixed List type with the following Format formula:
=”;Floppy;USB Drive;CD/DVD;Tape;Remote”
This provides 6 options in the drop-down list because the first one is an empty string:

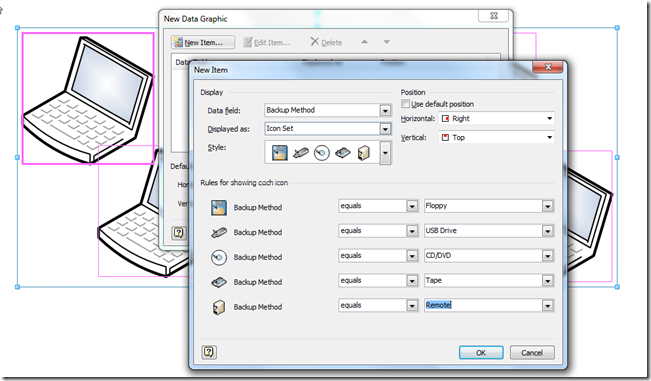
Then I applied the new Backup Icons icon set to some test shapes:

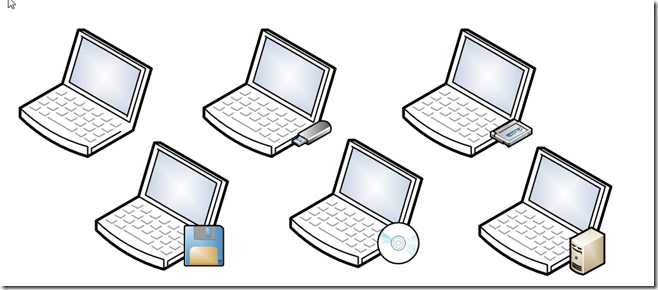
Then it is so simple to see which laptop is using which backup method:

Note : There is a Private Const iconSize statement at the top of the code file in the bVisualIconSetMaker.vss document. The normal values are 6 mm for Metric documents, and 0.25 in for US Unit documents. I changed it to 9 mm for the above Backup example.
This file contains all the code – bVisualIconSetMaker.vss :
This file contains the samples displayed in this article – MakeIconSets.vsd
As usual, great job!
Tried your tutorial on workflow steps in visio 2010 and got an error. Script got stuck on shape size. As if the shapes where too big to be converted in icons in an icon set
Just how big were your images, or were you using existing shapes?
David
Tried your code with your icons following your instructions in the article step by step
Lines
shp.Cells(“Width”).FormulaForceU = “=GUARD(Height/” & hwRatio & “)”
or
shp.Cells(“Height”).FormulaForceU = “=GUARD(Width*” & hwRatio & “)”
always fails with a Run time error : “Error in formula”
Using Visio 2010 Professional on win7
From what I can see, the only way that that formula can fail is if hwRatio is equal to zero.
It needs to use FormulaForceU because you may have already applied the GUARD() function.
I think the syntax is universal, but:
What language is your OS, and Visio?
OS language : English
Visio language : English
Keyboard : Norwegian
Localisation : Norwegian
Standard setup for any norwegian PC using english language versions of OS and applications
Hi David,
Thanks for the macro it has been very useful. The one issue I have is with tidying up incorrect or unused Icon sets. If I select nothing and create the new set on an existing name it just creates a blank set. There are also sets I have forgotten the names of. Is there any way I can see all the sets and rename or delete them?
Many thanks.
Mark Seymour
(Visio 2010 Premium)
Hello David, I don’t know how to thank you. I have been racking my brain for days on end trying to get this done, and it worked like a charm with the macro you’ve written. You’re a total lifesaver!
Many thanks and Regards,
Olga
Hi, The macro works great getting the new icon sets into the diagram – but when I attempt to publish it as a web diagram the diagram load fails. Is this not compatible with web diagrams?
Thanks.
There should not be any issue … which version of Visio?
This is a great tool! thanks for posting. One request, can you tell us what needs to change in the code to have difference size height and width?
Hi David,
I second Mark’s comment above. Unfortunately the first time I ran the macro I did not know that I had to select the icons ahead of time. Now I have a blank set in the data graphics block. Any chance on letting us know how to remove it?
Cheers, j
Open the Drawing Explorer.
Expand the Masters branch
Find the incorrect master, and delete it
Hi, I can’t download the file, is the link broken? Thanks.
I just tested it … it works for me, but I have sent you the files directly.
I tried this macro but also got the Error in Formula message. Could I perhaps send you the file with icons so you can see for yourself?
OK, I will test it out
same problem here … do you have a solution yet ?
Hi David,
thanks for the brilliant job! Great stuff.
The first time i tried to run the macro I got that “error in formula” – but I think I figured it out why that error occurs.
The decimal symbol on my machine (german layout) is a comma and that formula requires a dot as the decimal symbol. This means that “hwratio” is e.g. “1,25” and not “1.25” on my machine. Maybe that’s the reason for the other guys too.
Once again the dearly beloved regional settings…
Oh dash!
Did I use .Formula rather than .FormulaU ?
No, it wasn’t that. I think it was Double in VBA for Germans uses a comma for the decimal separator. I have amended the vss on OneDrive.
Hi David
Im looking at creating a SCOM dashboard but I was wondering if I could actually use the icom sets as the main image so would need to be much bigger in size to be visable on the 32″ tv on the wall, the icon set for example traffic lights RED / Amber and Green would have a txt box below to explain the service again an example would be Exchange. dependant on if everything was ok the Traffic light icon would show as Green, amber or Red. Is this possible
It is most definitely possible. In fact, if you look at the Visio Extras\Icon Sets stencil you will find a variety of useful traffic lights already. They have a Shape Data row labeled Display Icon which can be changed from 0 to 5, thus changing the appearance. All you have to do is link a recordset, add a text data graphic, and then enter suitable formulas to change the number in the Display Icon.
Thanks for the speedy response your an absolute star, ill give that a shot, Thanks again sir 🙂
Oh dash … I couldn’t resist having a go myself too : http://blog.bvisual.net/2014/08/21/using-icon-sets-shapes-to-display-shape-data-values/
My god it has took me three whole days at work to try and do this by myself then I stumble upon this article and hey presto!! My line manager will be pleased to see me moving on with my work – MANY thanks!
OMG Louise
David,
Thanks for sharing the macro and the associated instructions — great job!! I do have one question. When I used the new icon set that I create in a Data Graphic, it increased the side of my original graphic to approximately 3X their original size. Any way to control this? I would prefer that he size is locked down. BTW I am using Visio 2013 Professional.
Thank You!
Lou
Visio 2013 Pro. Link shapes to data. I want ot update the data in MS Access by double clicking the shape while in Visio. I want the specifi Access databse record to po up in Visio so I can update it.
Hi, This is really awesome. I was even able to make my icons larger, which is great. However the border is larger and the icon no longer hugs the edge of my shape. I suspect that it’s something in the ‘Add a rectangle shape section but thought I’d ask first.
Thanks
How did you mae the icon larger?
This is amazing!! I was able to create the icon set with the downloaded macro. One question, I’m a rookie at this. I want to make the icon set that I created available to my colleagues (as we are collaborating on these flows together). Can you point me to instructions on how to do that? using Visio 2016.
The macro creates a master shape in your Document Stencil ( More Shapes > Show Document Stencil). You can copy this to a new stencil, and then pass the stencil to your colleagues.
Whenever they want to make the Icon Set available in a document they can open the stencil and copy the master to their local stencil (Or drag and drop the master onto a page, then delete it – not Undo). They only need to do this the once in any document.
Visio provides a handy folder, called My Shapes, in your Documents folder. Any stencils in this folder, or a sub-folder, appear in the Visio UI under More Shapes > My Shapes.
Hi! I’m very new to Visio. I’m trying to create Data Graphics for an Org Chart I’m creating. I want to use the “Icon Set” of Colored Shapes (using the circles), but they appear so large in each of my employee boxes. Is there a way to resize them? I’m using Visio 2010.
Incredibly helpful! Thank you for making your code available to the community so that we don’t all have to acquire those skills to enable better data graphics in our drawings.
I was wondering, though, there is a second macro in the .vss file. It is called ChangeLegendTextOrIcon. Is there any information on how to use that one? And, as far as the new icon sets, is there any way to get rid of one or all? I saw that you can overwrite one, but haven’t seen how you can alter or remove one, other than that.
David, you are a legend – excuse the pun!
Why, thank you sir :0)
You are AMNAZING!!!
Can you help me on something else? Instead of using excel as the data source, I like to use MS Access. However, I would like to open the batase and update the specific record data by clicking on the visio form. Can you provide the code?
I would need a bit more information about what you are trying to do.
Which version and edition of Visio?
Which data linking option are you using (Link Shapes to Data or the older Database Wizard)?
Are you wanting to update the MS Access data with the Visio shape data?
I eventually got around to provising a blog article …
I can’t say it enough…. You are awesome!!!!!