Structured diagrams have been around in Microsoft Visio since 2010 and I have always known that list shapes are a specialized container shape, however it still came as a surprise to me recently that a list shape can simultaneously act as a container shape!
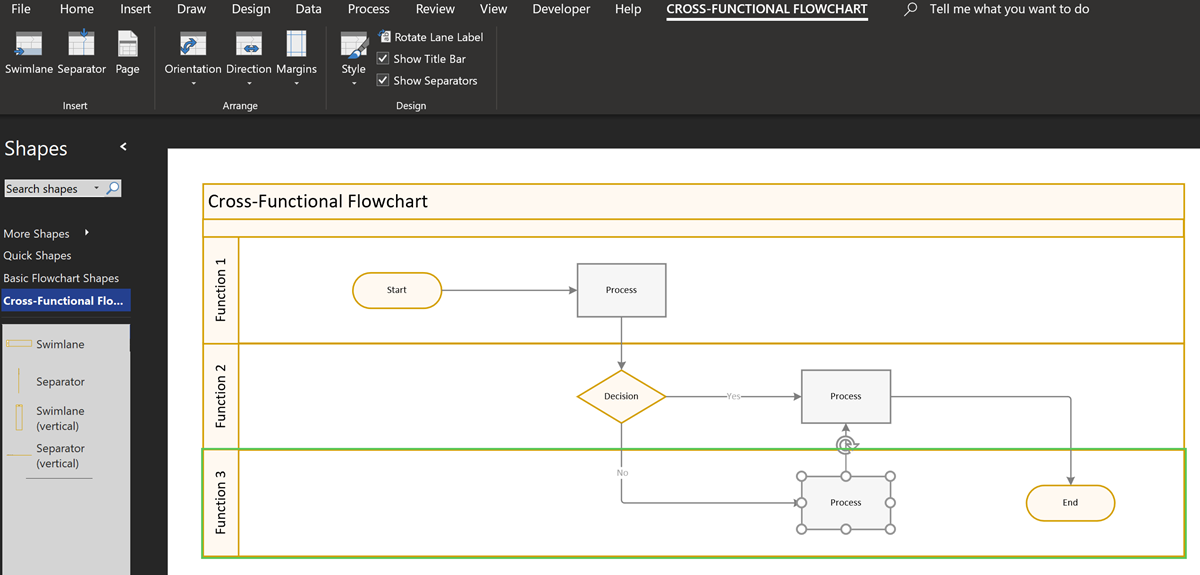
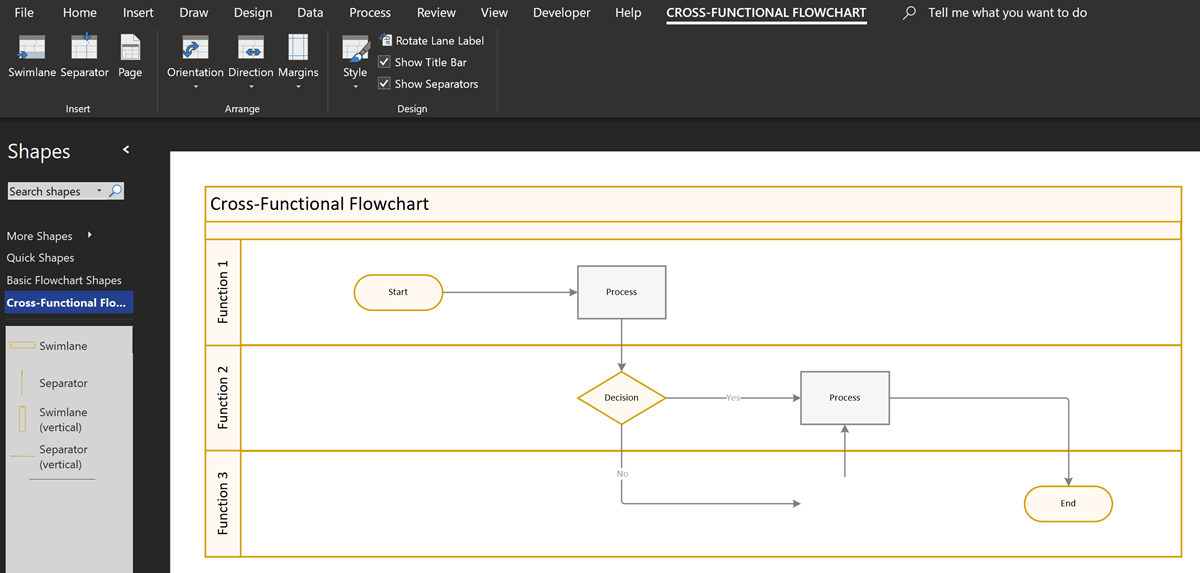
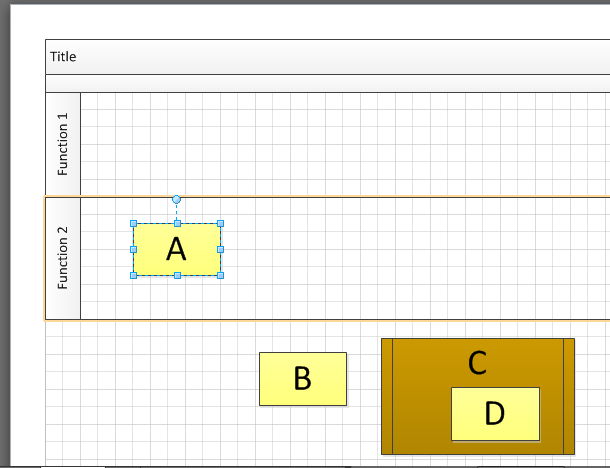
There are a few examples of both container and list shapes in the Microsoft provided content in all versions of Visio desktop, and even in the subscription Visio for web. The most popular of these is the Cross-Functional Flowchart template which contains container shapes (the Swimlane and Separator shapes) within list shapes (Swimlane List and Phase List), which are within another container shape (CFF Container).
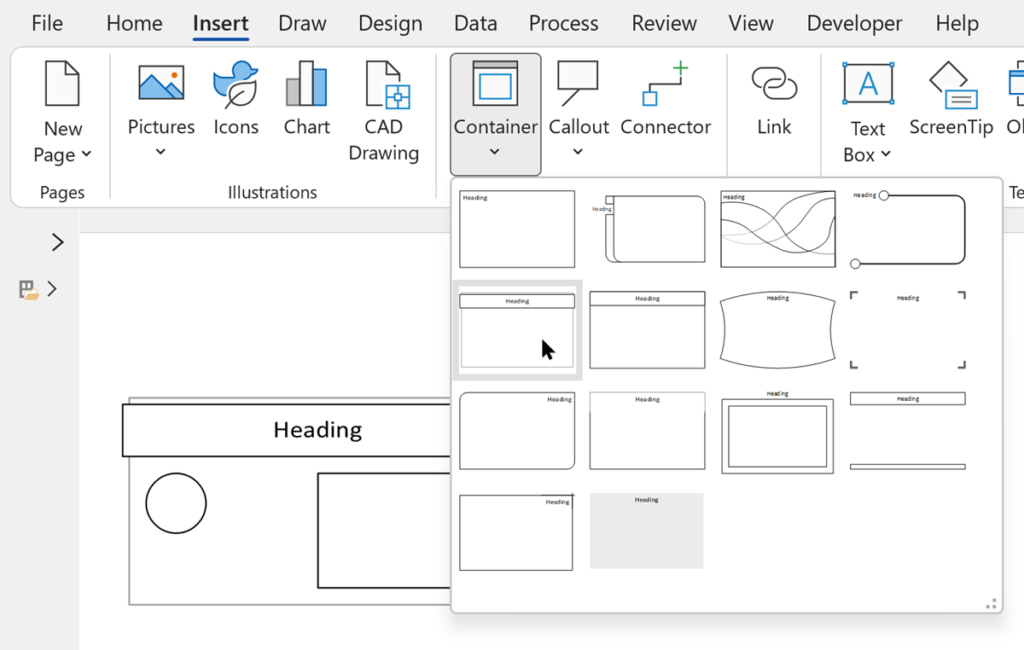
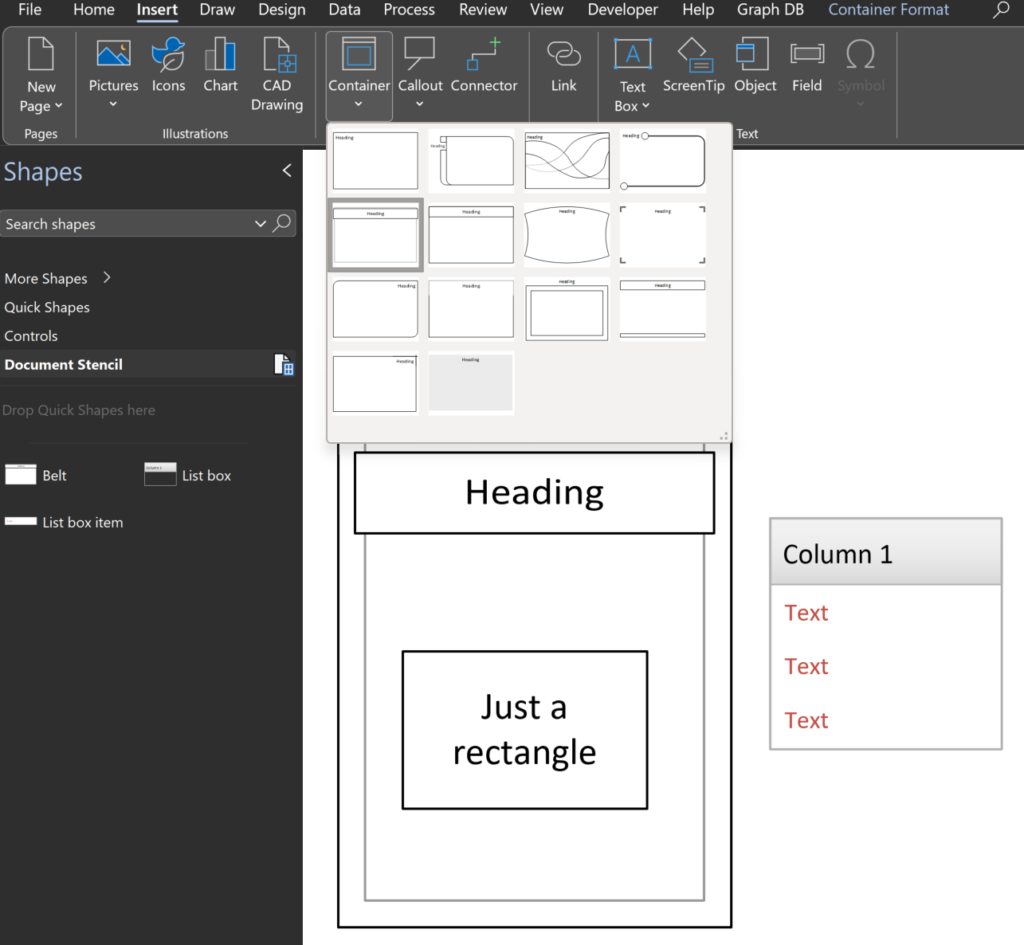
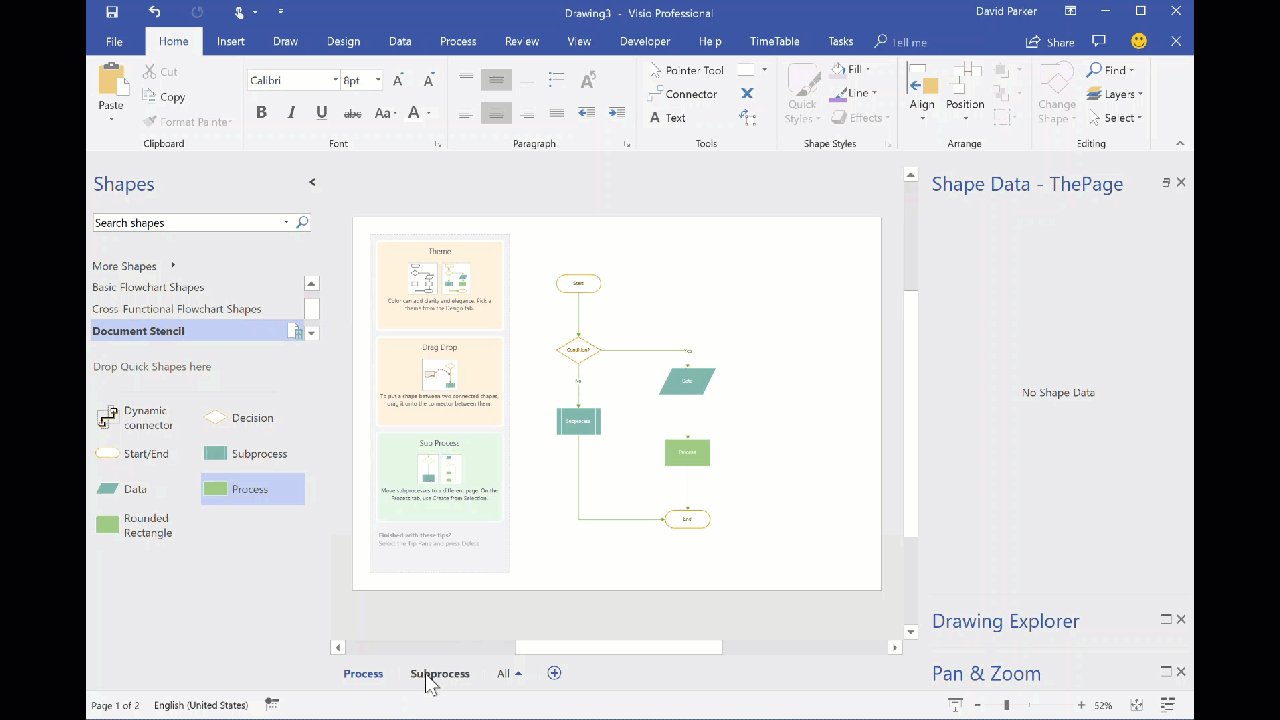
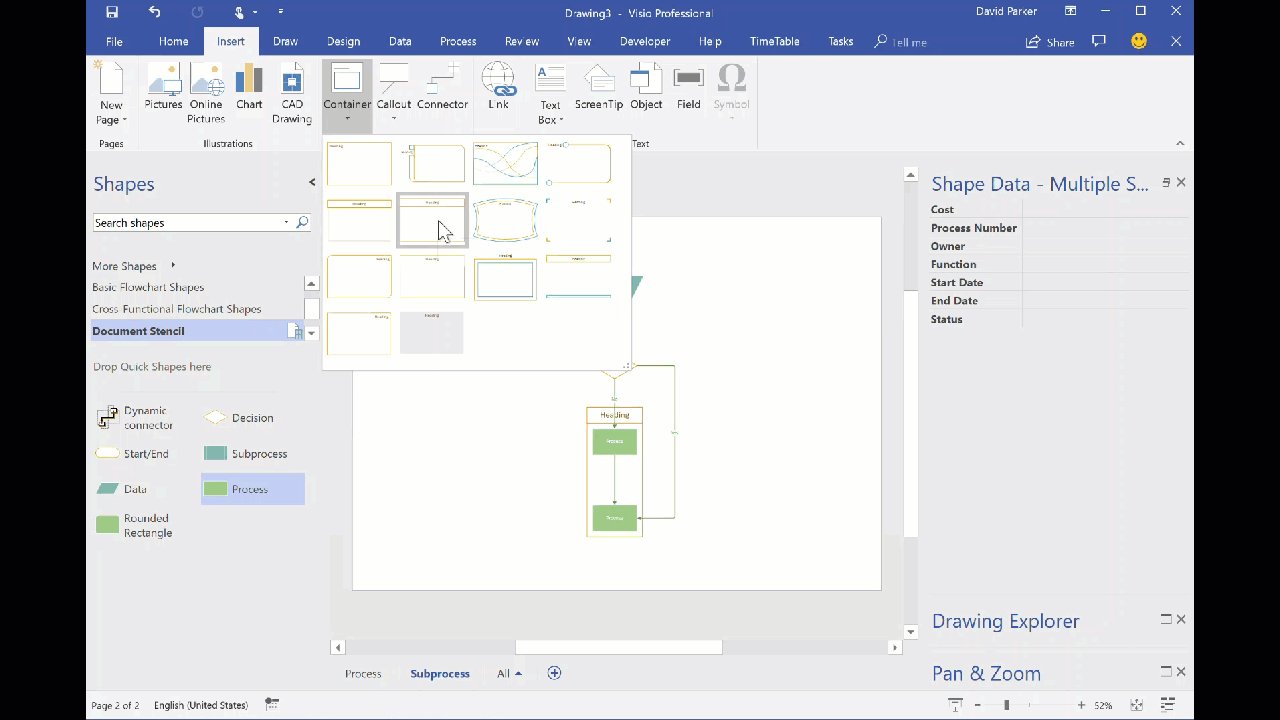
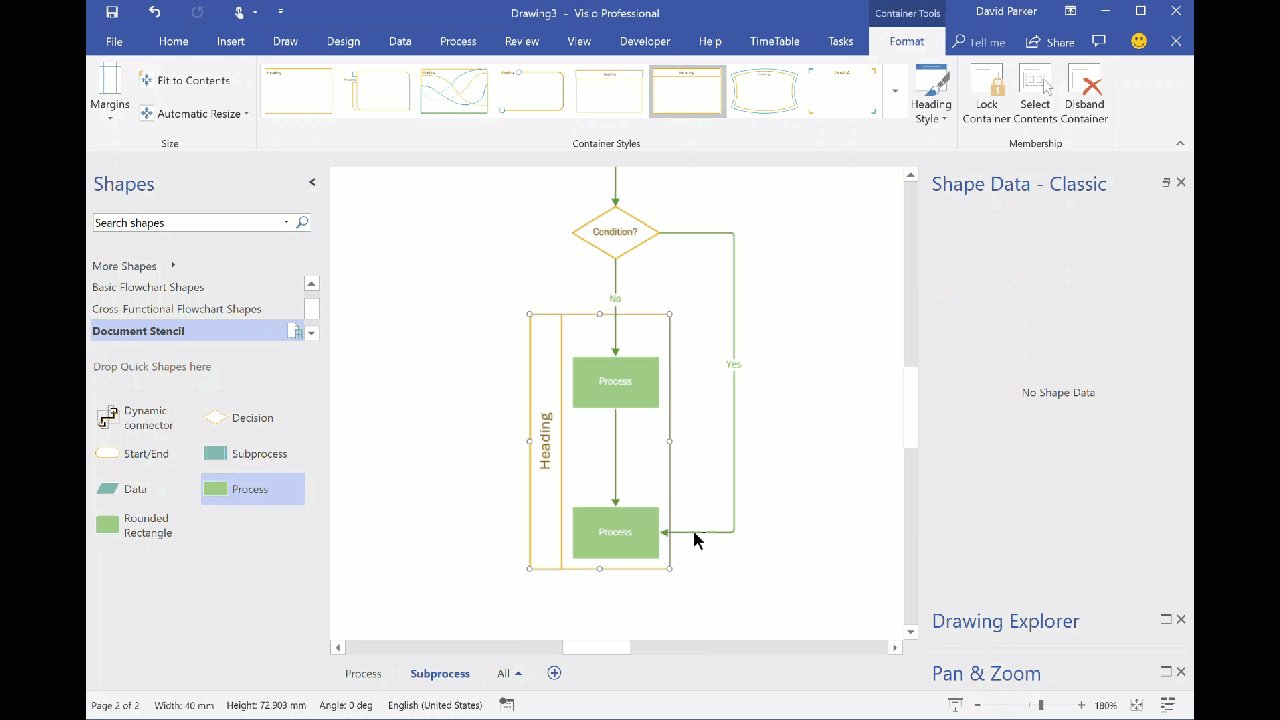
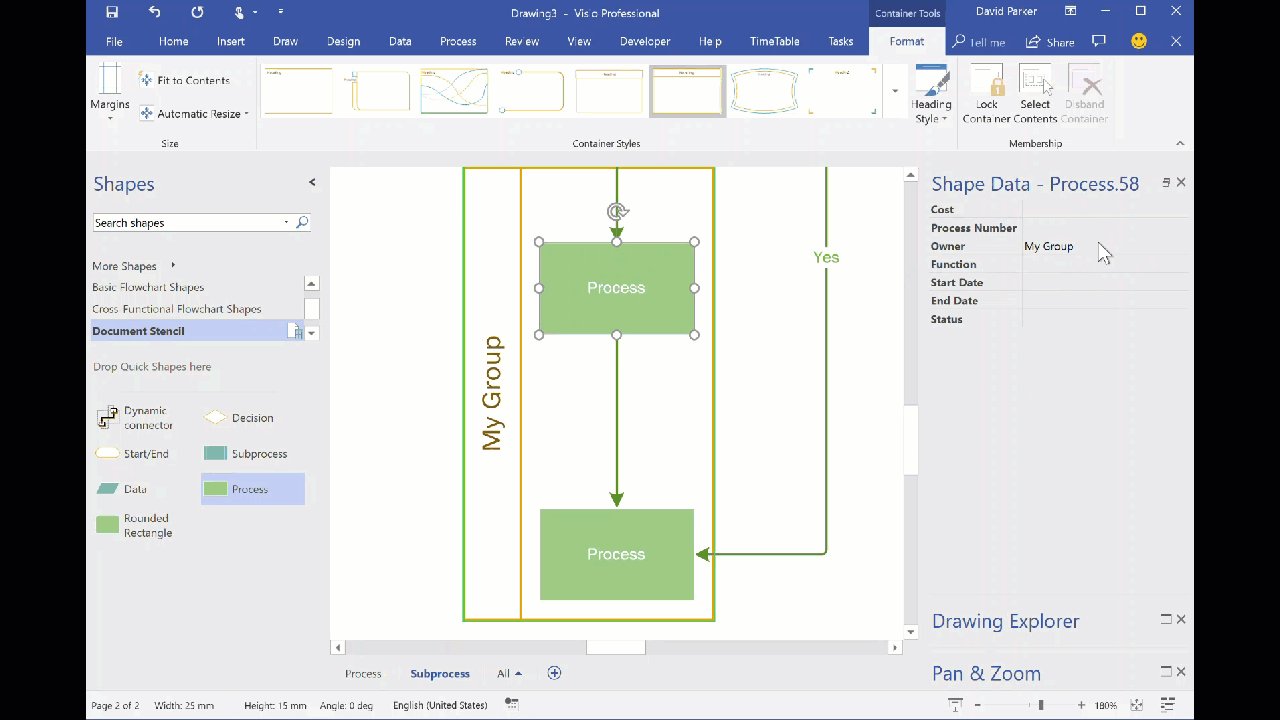
In Visio desktop, the Insert / Diagram Parts / Container allows you to choose from a number of pre-built container shapes. There is no button to insert a list shape, but you can create your own or easily modify one of the pre-built ones to behave as a list shape.