Sometimes I try ideas out in Visio without a specific goal in mind, and I have been creating a Visio deck of cards recently, so I thought I would share it. In fact, I have only created one card but it is capable of being any card in the deck by changing its shape data! I can even get a randomly generated card … all without any code except for formulas in the ShapeSheet.
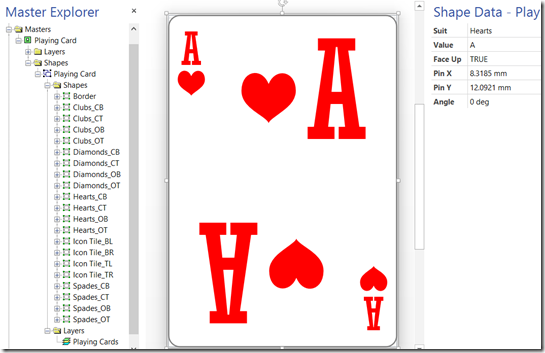
Firstly, I used four icons for hearts, clubs, diamonds and spades, from my set of metro icons stencils ( see http://blog.bvisual.net/2012/11/20/announcing-metro-icons-and-a-windows-app-tile-shape-for-visio/ ). I decided to keep the icons for the suits separate, with four per suit, but linked their visibility to a Suit Shape Data fixed list row. I also displayed the Value Shape Data as the text of each icon.

I added a Face Up Shape Data row so that the suit and value are hidden by the Microsoft Office logo.
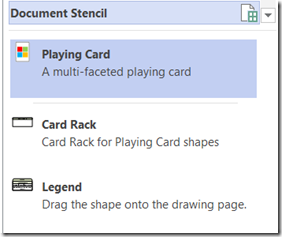
I also created a Card Rack shape that automatically drops four playing cards into it when you drag and drop it on the page.

The Legend shape is the Microsoft one, and it will display the number of cards dropped onto the page that it is placed on.
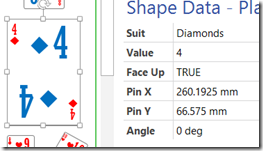
Each card has Shape Data

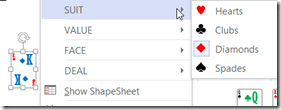
Alternatively, the right-mouse menu of the card shape provides the ability to change most of the Shape Data, and features some nice suit icons to boot!

You can select a bank of cards together and change their shape data, such as Face Up, all in one go.

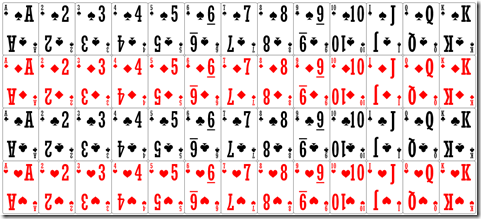
These playing cards were automatically laid out from the linked data recordset in the accompanying Visio document.

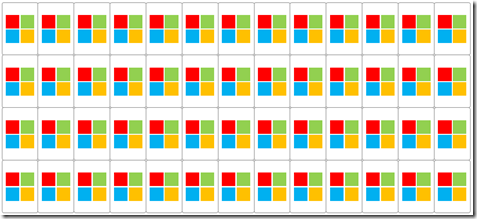
The alternative colors for the sight impaired can be displayed with the simple change of a page shape data value.

Now that I had a playing card shape that I am happy with, then I could start playing with how to use it!
So, I used the RAND() ShapeSheet function to generate a random number between 0 and 51, and then I converted this into one of the suit and values.
The formula for this action used on drop, if the DealOnDrop value is TRUE, and by the playing card right-mouse menu DEAL actions, is:
=SETF(GetRef(User.RandomValue),INT(RAND()*52))
Then, when the value of User.RandowValue changes, the following formula converts the number into a suit and value index, and pushes these values into the relevant Shape Data rows:
=DEPENDSON(User.RandomValue)+SETF(GetRef(Prop.Suit),”=INDEX(“&INT(User.RandomValue/13)+1&”,Prop.Suit.Format)”)+SETF(GetRef(Prop.Value),”=INDEX(“&MODULUS(User.RandomValue,13)&”,Prop.Value.Format)”)
These User-defined cell formulas provide the ability to drop a playing card with a randomly generated value onto the page, or I can use the Card Rack shape to automatically drop four cards, then insert more afterwards.

All I need now is to create a game with these cards … apart from Snap when the RAND() function provides the same card again!
The Visio 2013 document is available from PlayingCards.vsdx
Happy holidays….
Hi David
I am a retired Senior Systems Analyst. My goal is to demonstrate artificial intelligence by use of symbolic context (cards). I have a simple idea for imparting meaning to cards that can take full advantage of your card system. I want to propose a complementary idea to you.
Jonas,
I’m listening… DM me